One of the reasons people are so excited about Midjourney is how many real world tasks it can accomplish: it can do graphic design, illustration, game design and web design. Just check out these V5 prompts for a broad variety of use cases.

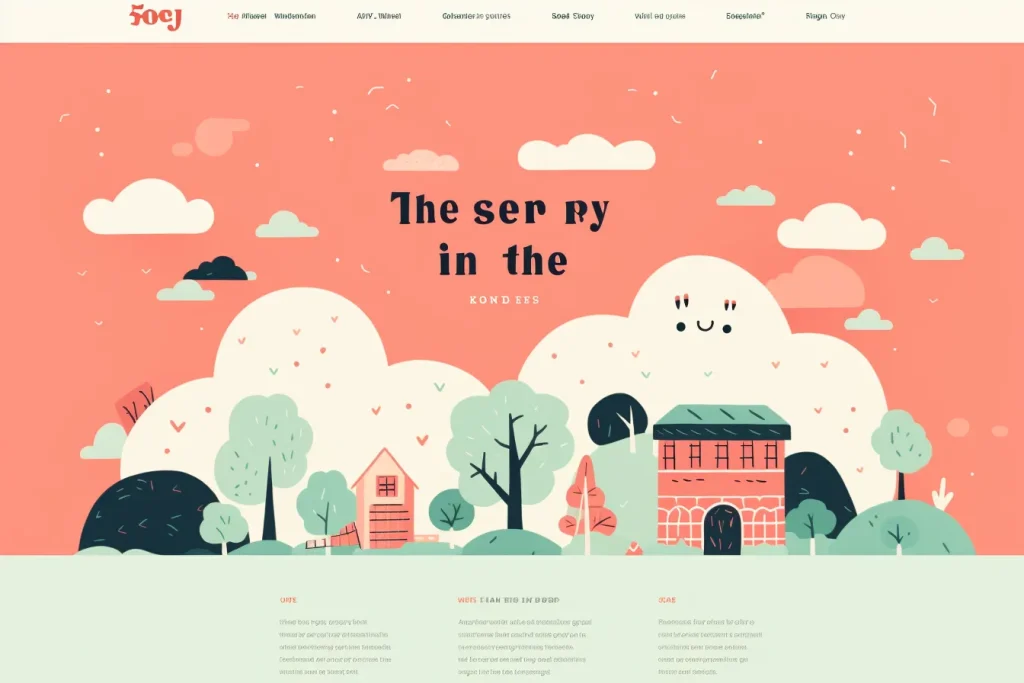
web design, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 3:2You can incorporate Midjourney into your design process in a number of ways:
- Generate your logo
- Create marketing illustrations
- Mockup web designs
We're going to be focusing on the last one.
While Midjourney doesn't generate finished web designs (vector graphics that can be scaled to any resolution and passed onto web developers), you can use these results as inspiration, or to create visual assets for your websites.
Getting Started
Start your prompt with "web design for..." or "modern web design for..." and then go from there. Describe your business or brand.
Keep it simple; you might be surprised at how far you can get with simple prompts.

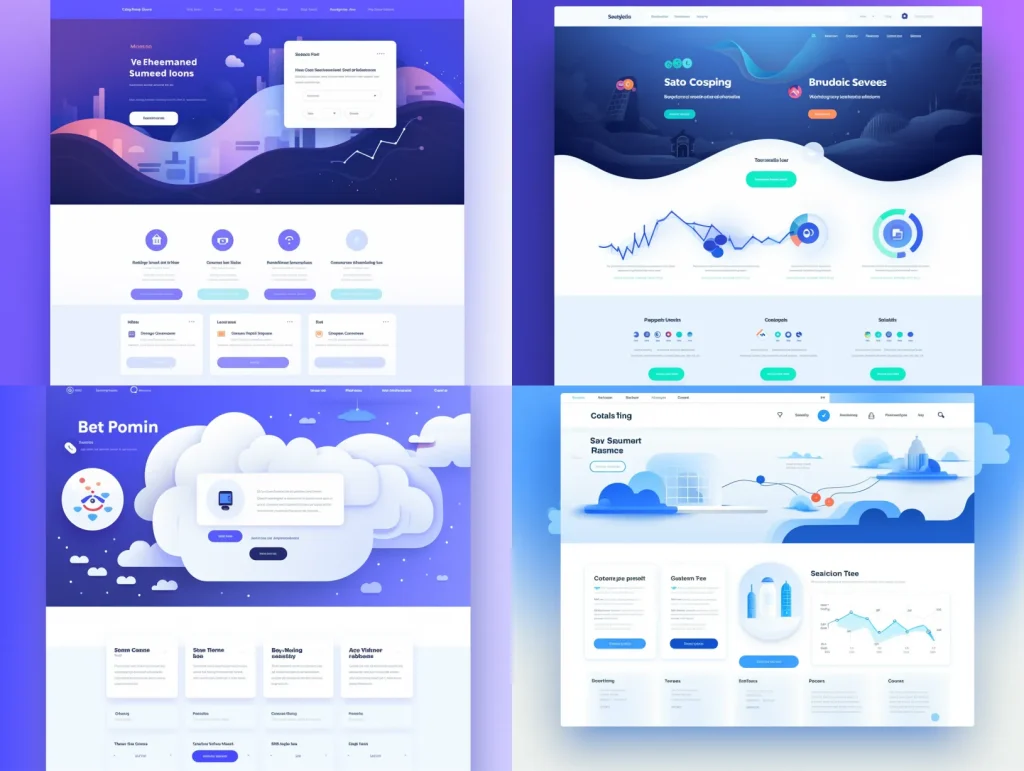
web design for a generic SaaS startup --ar 4:3 --v 5.2 --style rawTips:
- If you're making the underlying imagery, it's better not to include "web design" in your prompt. Just focus on what you want the images to look like
- Aspect ratio (--ar) will have a big impact on the actual subject matter
- Using the word "
poster" in your prompts will usually increase the graphic design qualities of your output, improving the overall aesthetics.
Realistic / Photo-Driven
This style is often used for websites that sell physical products or businesses with physical locations. You don't want the design to distract from the imagery.
Also check out camera and lighting prompts to get the photos to create this style with.

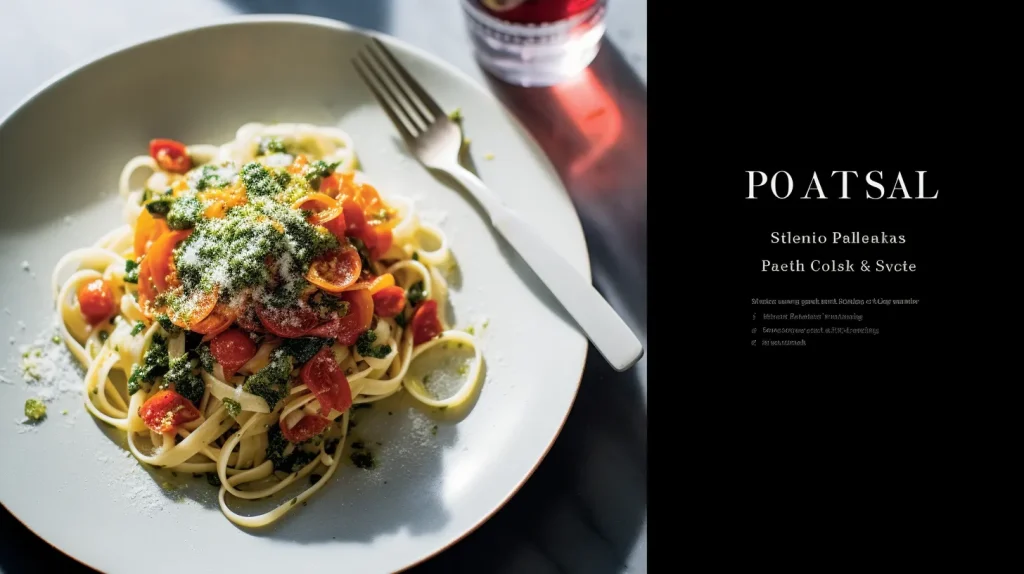
web screenshot, the cover of, pasta and wine food photography beautiful lighting, spatiality, leica cl, diagonals, swiss style, bold lettering, monumental --ar 16:9
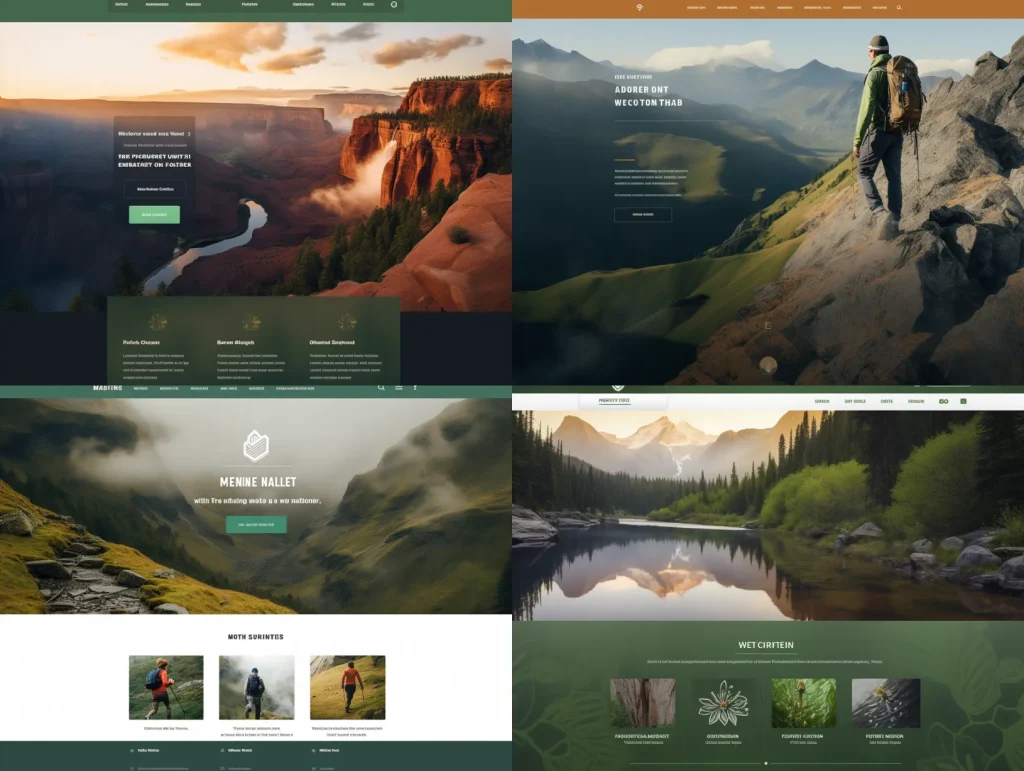
web design screenshot for a nature brand, hiking imagery, realistic --s 50 --ar 4:3 --v 5.2 --style raw
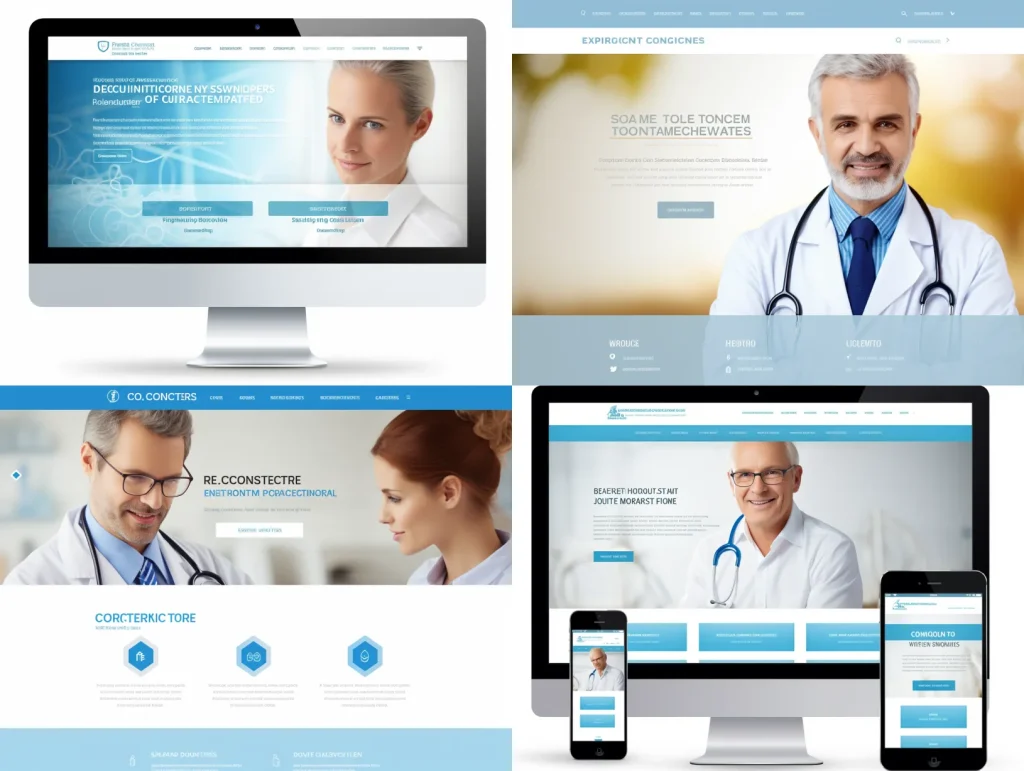
web design screenshot for a doctor's business, clinical stock photo, realistic --s 50 --ar 4:3 --v 5.2 --style raw
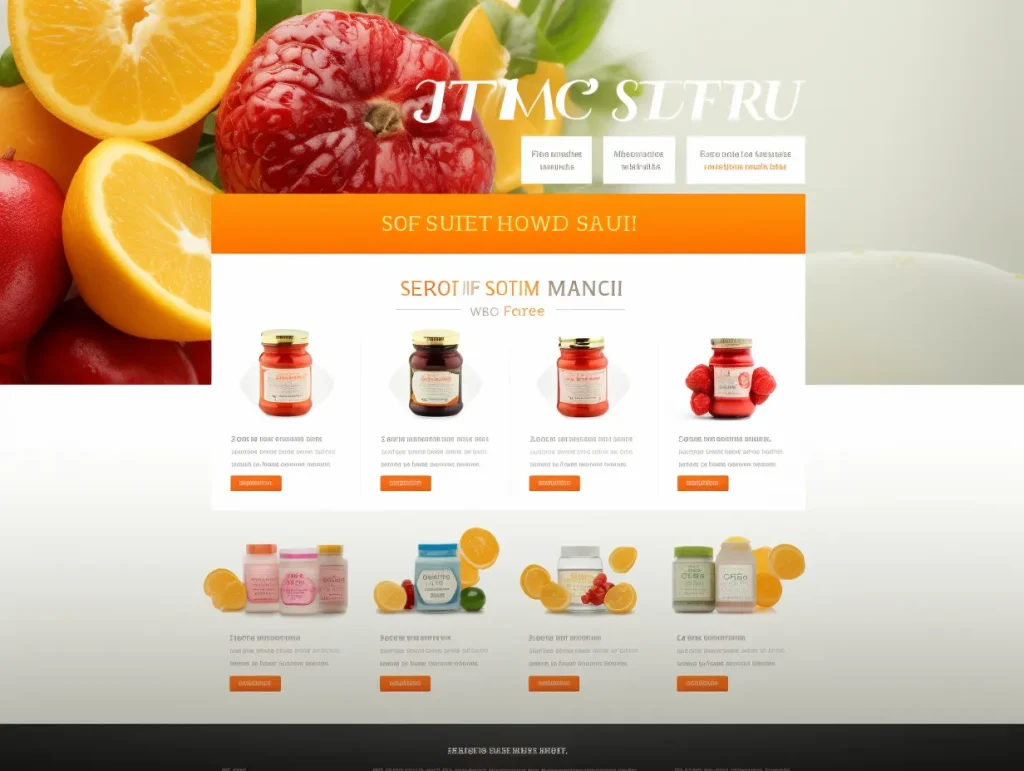
modern web design screenshot for a vitamin supplement, aggressive, streamlined design --s 70 --ar 4:3 --v 5.2 --style raw

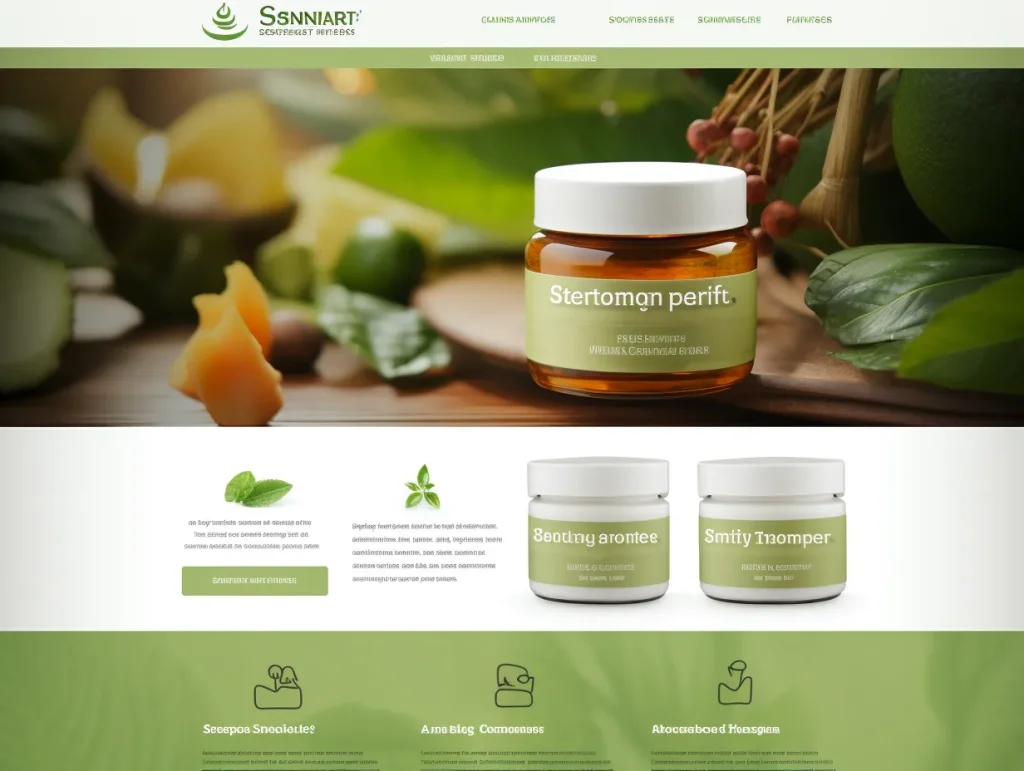
modern web design screenshot for a vitamin supplement, all natural, green, streamlined design --s 70 --ar 4:3 --v 5.2 --style raw

web screenshot, the cover of, design & layout, in the style of spatiality, leica cl, frequent use of diagonals, swiss style, matt molloy, bold lettering, monumental forms --ar 16:9Typographic
Typography web design style is focused on using Typography as the main element for the website.
Since Midjourney typography still as a ways to go, these are best used as layout and composition inspiration.

web screenshot, the cover of, design & layout, in the style of spatiality, leica cl, frequent use of diagonals, swiss style, matt molloy, bold lettering, monumental forms --ar 16:9Illustrative
More and more brands are turning to illustrators to create custom illustrations for their websites because it gives brands a distinctive feel. Now we can create these illustrations with Midjourney.
"Illustration works well to convey more complex ideas that lifestyle photos aren't always able to capture," says Kendra Pembroke, a Visual Designer at Red Ventures.

web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2
web design for a boardwalk along the beach, cute illustration simple, flat minimal vector flat, composition, swiss, bold lettering --no detail realistic --ar 3:2

web design for a ramen shop, cute illustration simple, flat minimal vector flat, composition, swiss, bold lettering, black and red --no detail realistic --ar 3:2

web design, a new library, cute illustration simple, flat minimal vector flat, composition, bold lettering --no realistic --ar 16:9Abstract / Gradient
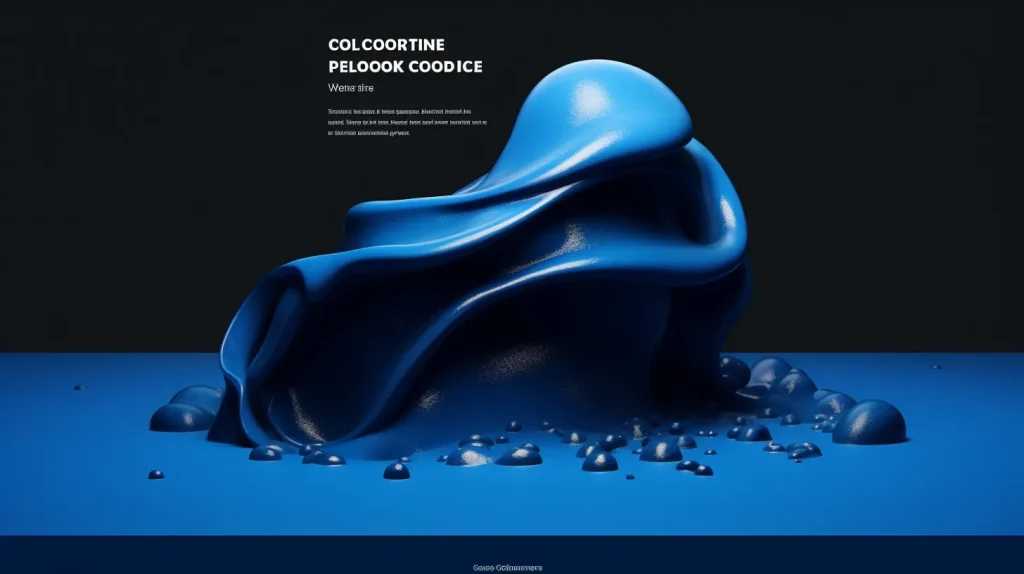
One of the things that Midjourney is amazing at is Abstract design. Try both 2D and 3D abstract objects and patterns.

making good companies look awesome, in the style of website, tinycore, light black and blue, melting pots, rounded, goblincore, minimalist graphic designer --ar 16:9
a landing page with colored slanted lines for text and color, in the style of luminous 3d objects, light purple and blue, bold curves, ferrania p30, lith printing, bold colors, marks, digital airbrushing --ar 4:3
a landing page design with a pink and purple line, in the style of luminous 3d objects, colorful curves, light yellow and dark azure --ar 16:9Other Techniques
Negative Prompting
Use "--no" in your prompts. This is a very powerful command that people don't use nearly enough.
--no tells Midjourney what you don't want. Anything typed after --no will not appear in your image. This is called a negative prompt.
Midjourney's default style leans towards 'realistic and detailed'. But that may not fit your brand.
For example, if you are a more tech-oriented brand, you're likely going to want simpler graphics and illustrations, as these have become the hallmarks of modern brands.

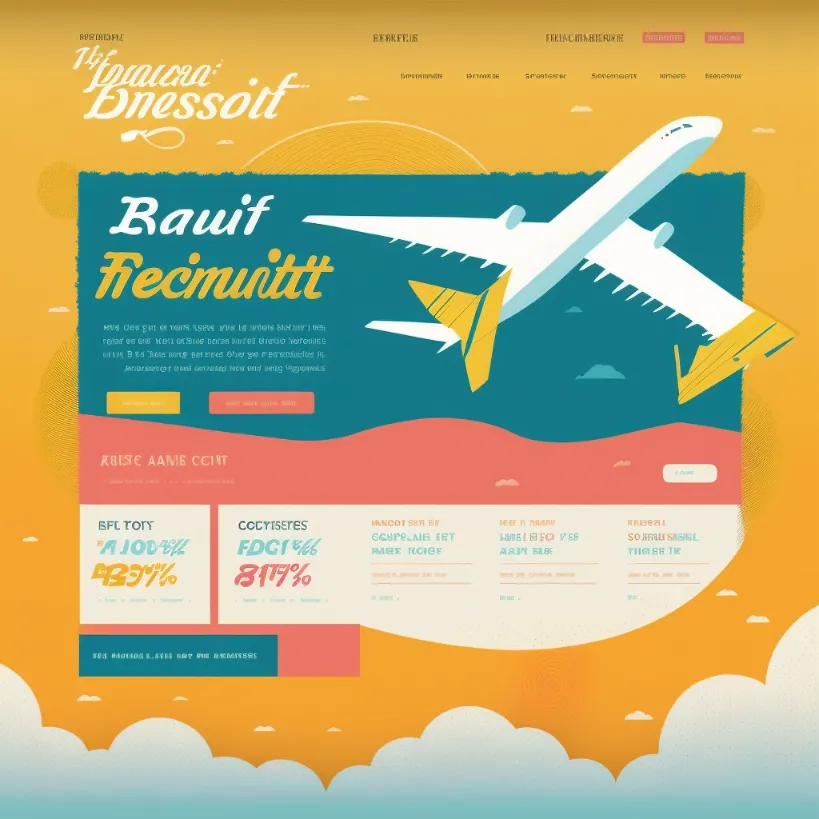
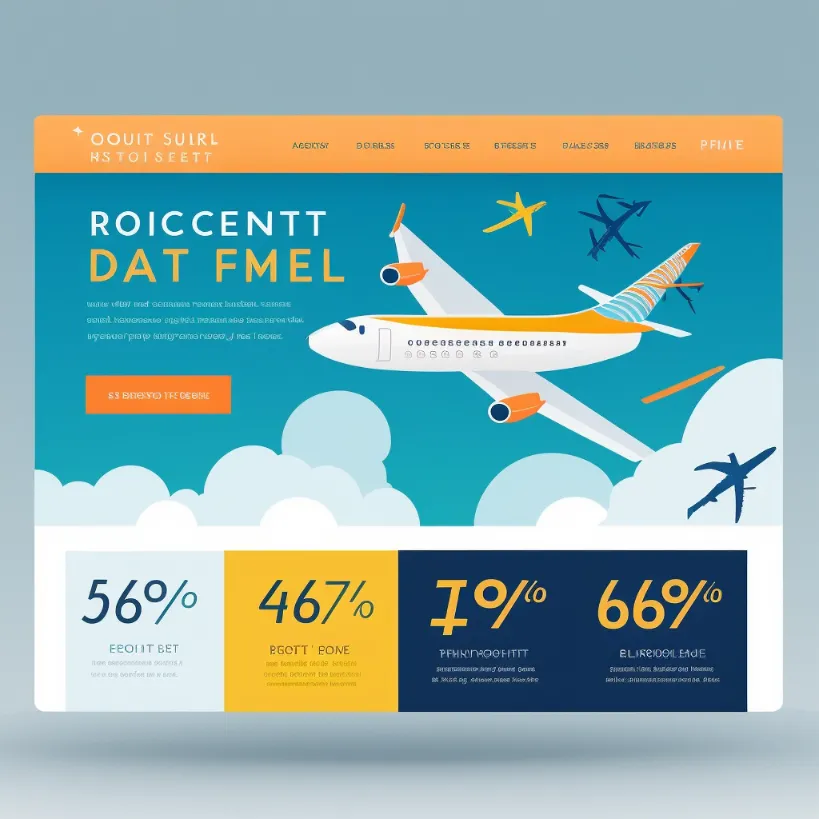
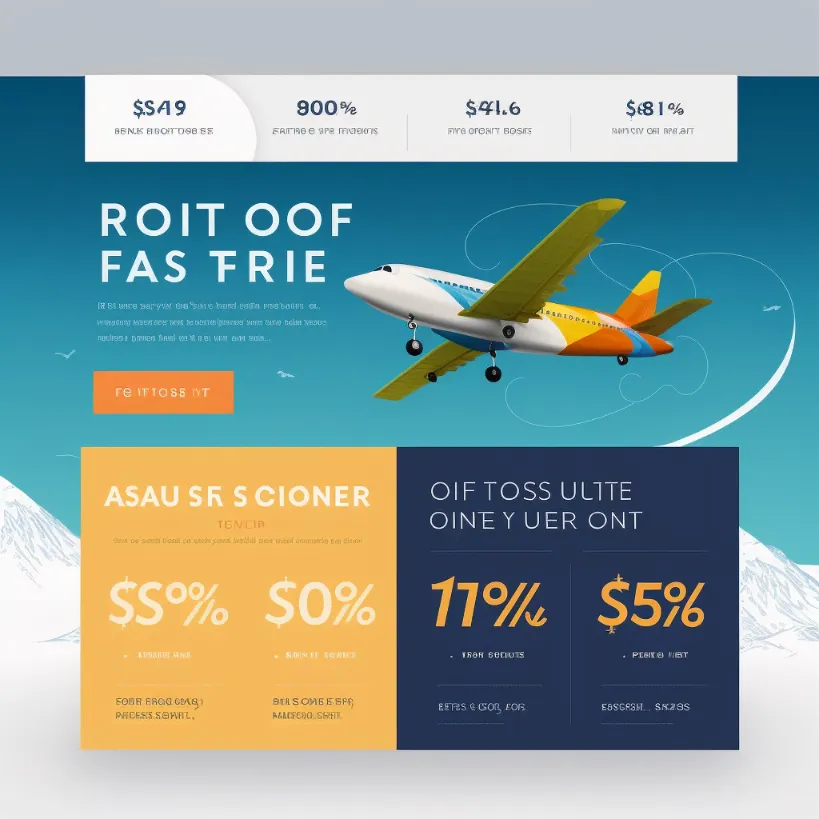
web design for a flight discount service
web design for a flight discount service --no shading realism photo detailsLeft: Midjourney's default style, lots of details and shading. Right: same prompt, but with a negative prompt so Midjourney does not lean on its default!
Aspect Ratio
Use "--ar 3:2" if you are creating web designs. This command sets a 3:2 aspect ratio, which will push your results look more like 'web designs'.
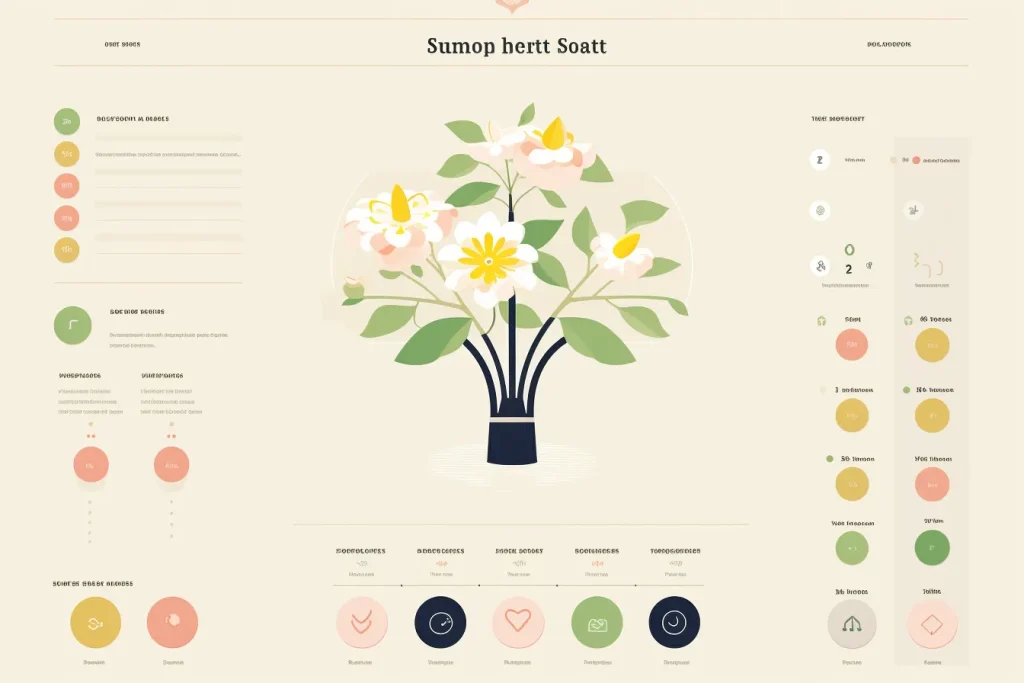
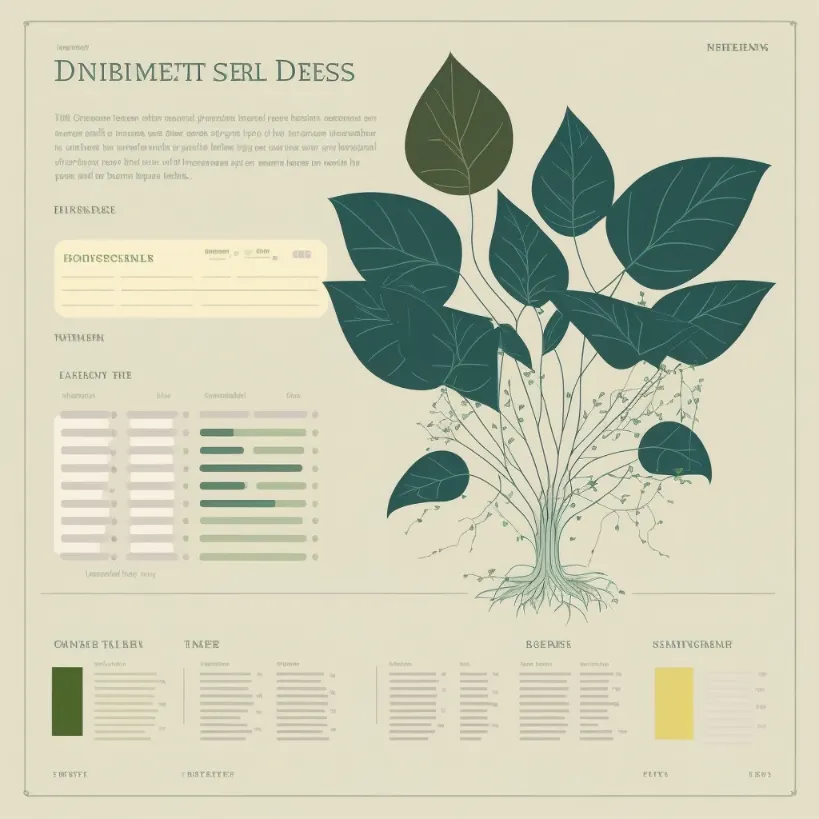
Compare these results that use the same prompt but different aspect ratios. The square compositions look more like infographics. When the aspect ratio is increased, the content of the image changes.

web design for a plant database, minimal vector flat --no photo detail realistic
web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2
web design for a plant database, minimal vector flat --no photo detail realistic
web design for a plant database, minimal vector flat --no photo detail realistic --ar 3:2Use "--ar 2:3" if you are creating designs for mobile websites or apps.
Showing the Device
You'll notice that Midjourney will sometimes randomly show the design inside a device. If you want this, you can be more explicit:
Show with laptop/desktop

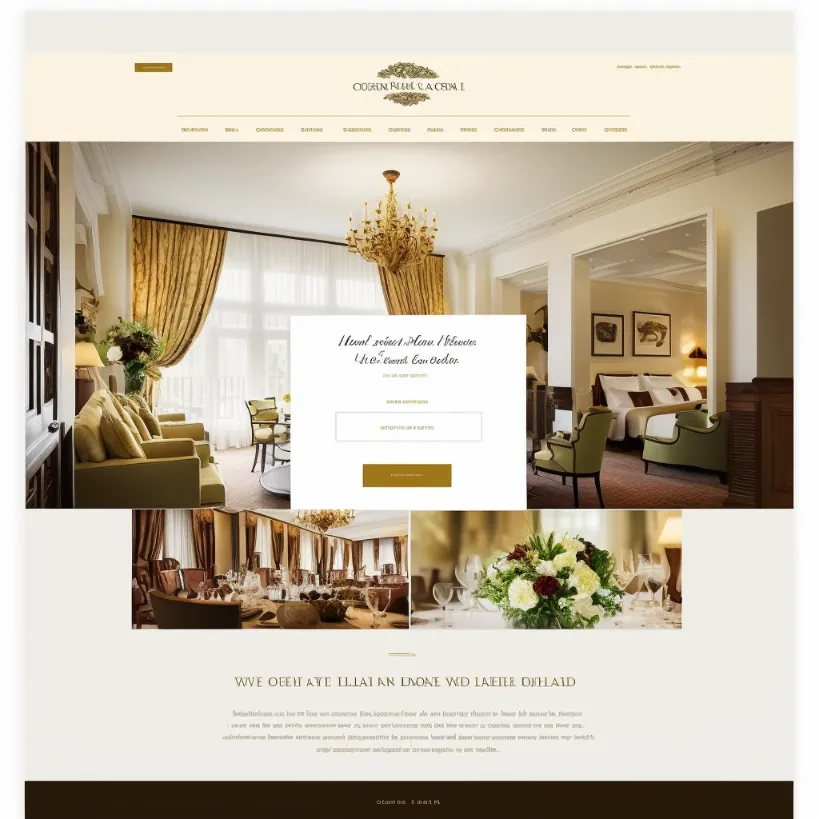
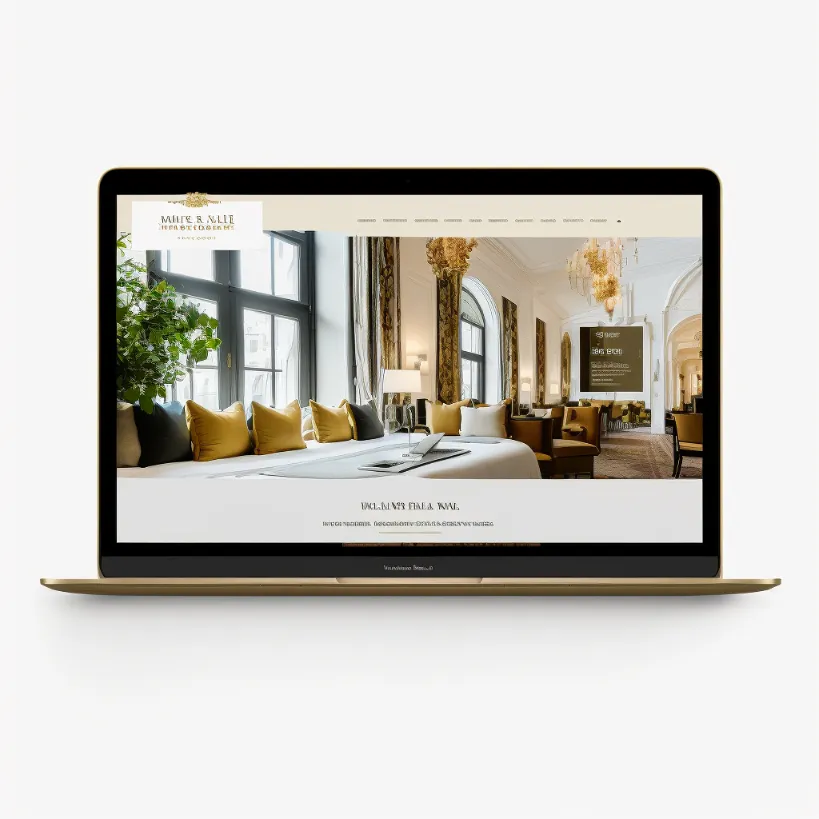
web design for a hotel website --no shading realism details --seed 1024912
web design for a hotel website macbook m1 mockup --no shading realism details --seed 1024912Design only
If you don't to show your designs in a device or browser window and only want the design itself, you can be explicit about this too:

web design for a flight discount service --no shading realism photo details --seed 1024912
web design for a flight discount service --no shading realism photo details device computer window --seed 1024912Note: In these images, I'm using the --seed command to make my comparisons more consistent with each other.




Thank you Yubin for the share.
Thank you Yubin for the share.
nice site bro. much helpful.
Thanks Jason!
Used it for my social media recruiting website, awesome prompts !
Cheers Felix!